Range Slider for Gravity Form is make to slider more user friendly to visitor setup more effective user to get better response form visitor. In this Slider Gravity Forms to setup min/max value in slider so which range between setup visitor value it can be.
as well here we provider color selection option with Range Slider for Gravity Form .
Plugin Features
- Easy use
- Step Adding Option
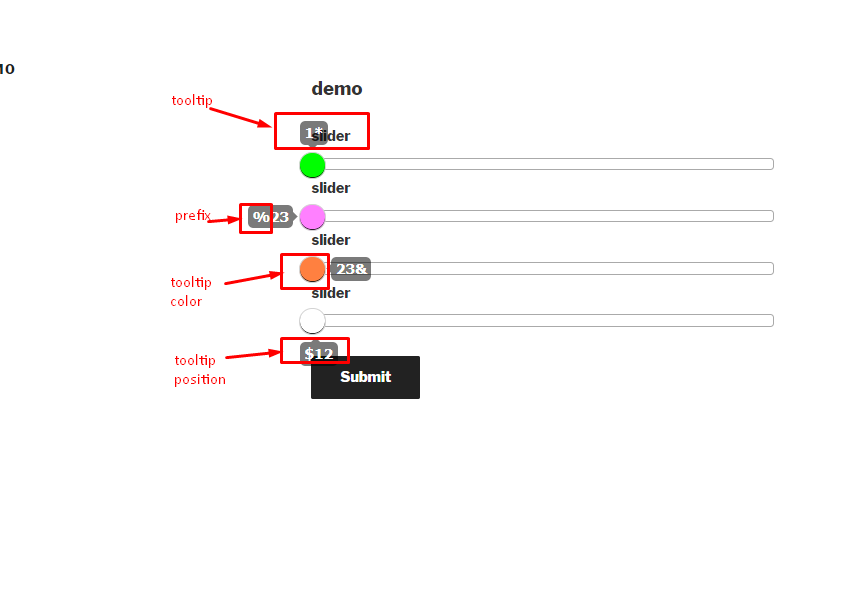
- Prefix On Digit
- Multiple Tooltip Position
- Tooltip color option
- Min and Max Option in slider
- Compatible in all major browser
How to Setup Plugin?
Go to wordpress.org and download Range Slider for Gravity Form

To Advanced Field under show Range slider Field for gravity form
Plugin Options
Min/Max In range slider plugin this option to setup start and end limit value in slider gravity form
Prefix it can be allow to before number will be make Prefix value in slider
Prefix Position it can be make left and right position of prefix to where need to setup that
Step In Range slider Gravity Form this best option because much user want to setup step ex. if visitor want 5,10,15,16 like that option need to setup it can be
Color Tool tip it make tool tip under Gravity Form for slider
Tool tip Position if you want to keep tool tip position left, right, top ,bottom you can be slider in Range slider Gravity Form
Why Choose Gravity form Range Slider
Range Slider for Gravity Form should be use this because of this has much of amazing feature to color selection, tool tip, prefix position so we suggest to this plugin for that as well if you using contact form 7 than similar plugin for this you can use Price Calculator contact form 7

Good guide to how to work gravity in range slider